這篇文章我決定用中文寫,主要原因是中文的資料太少,而且也很多不是Google Analytics 4 + Google Tag Manager (GA4+GTM) 的設定,所以我覺得用中文記錄一下,好讓大家要搜尋的可以搜得到。
在以前GA追蹤埋追蹤碼時,我們要紀錄的user_id經過規劃後會視情況放在category, action, label, value或複雜一點的custom dimensions裡,GA經過長時間的演進,再加上GTM的助攻,現在已經可以有各種變化、也有多種templates可以套用在網站及應用程式裡。
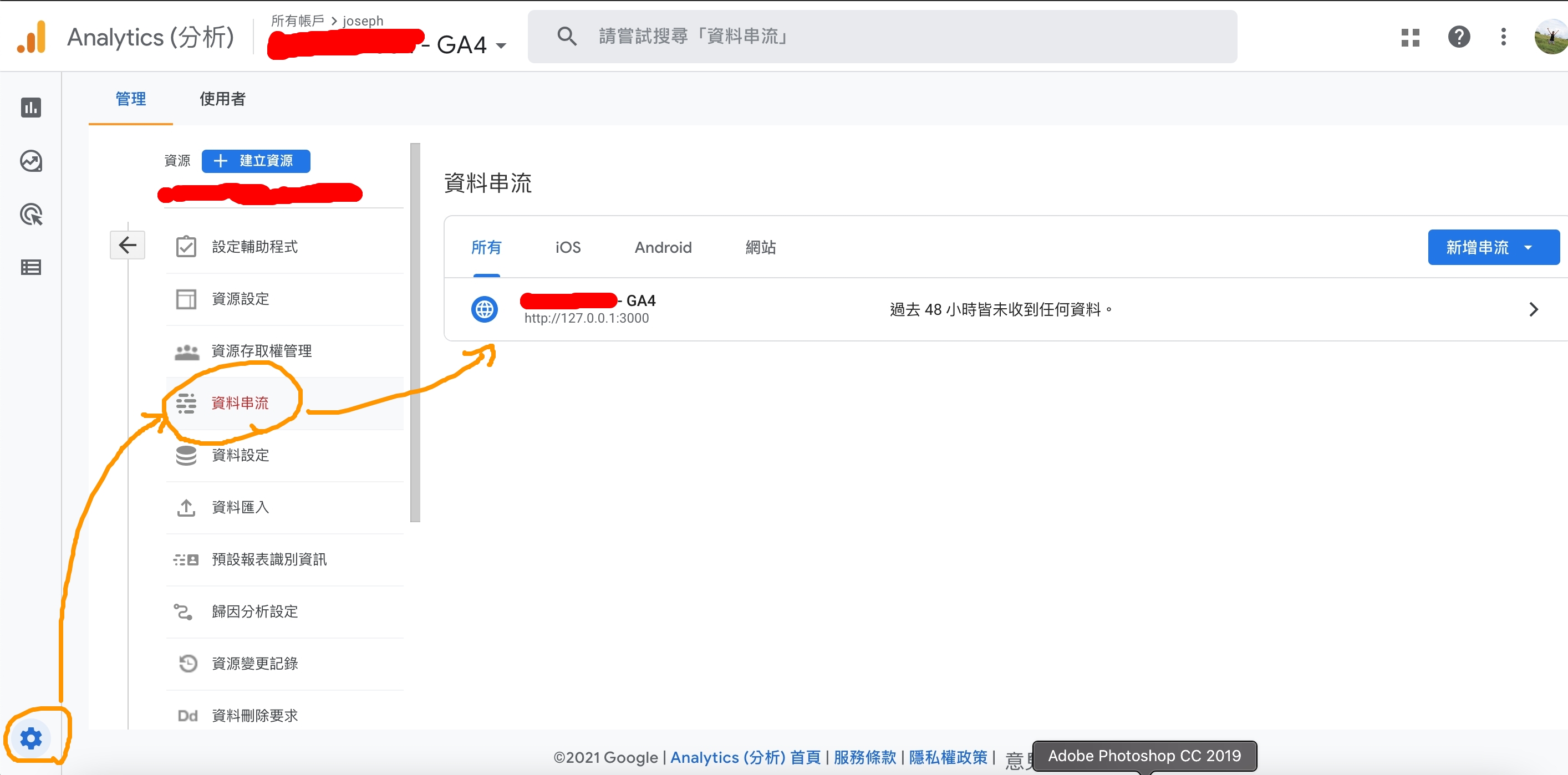
至於要怎麼做呢?首先一樣從GTM上方的管理 > 安裝 Google 代碼管理工具把追蹤程式碼塞到我們的網站上,然後回到GA4去取得評估ID。
如果你只有通用型GA分析的話,也可以從
管理>Google Analytics (分析) 4 資源設定輔助程式開啟GA4追蹤功能


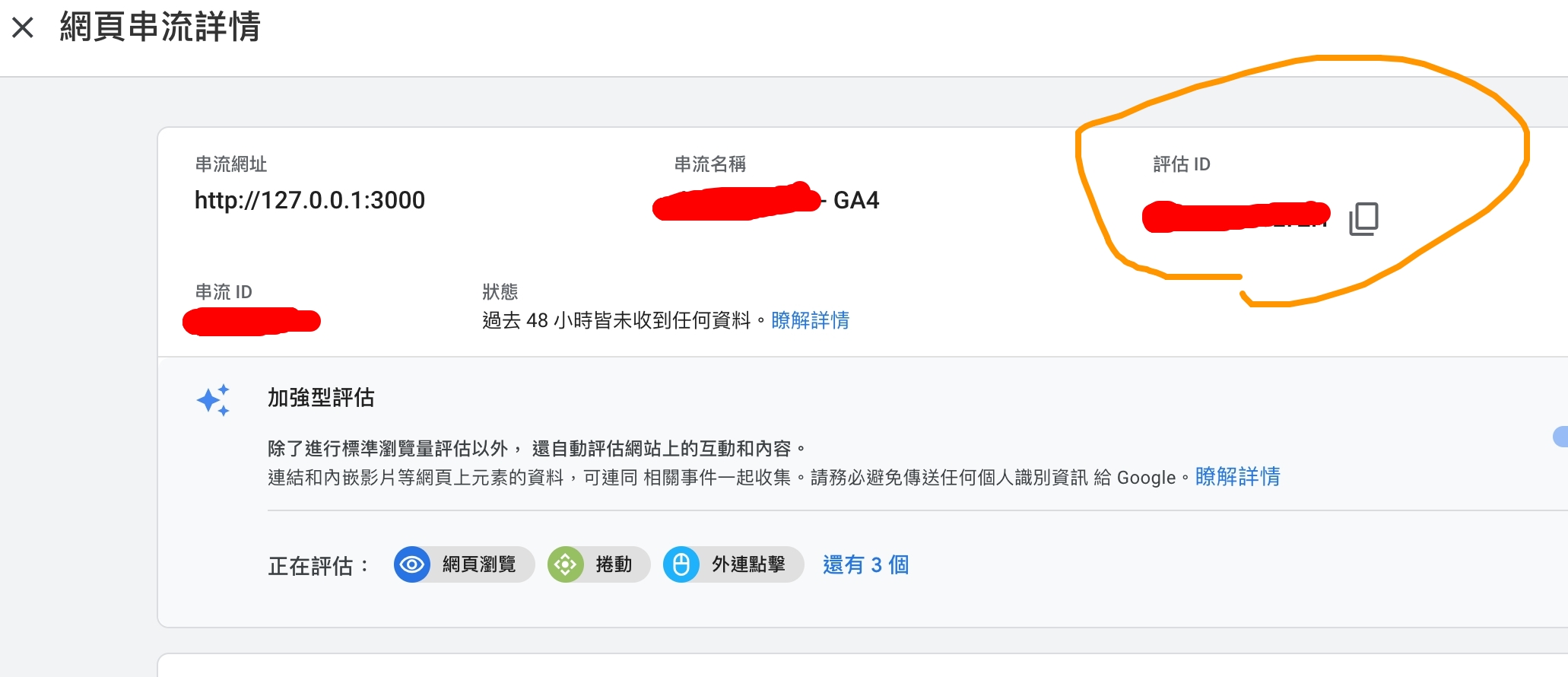
圖裡的評估ID等一下在設定GTM的時候會用到。
先串GTM跟GA#
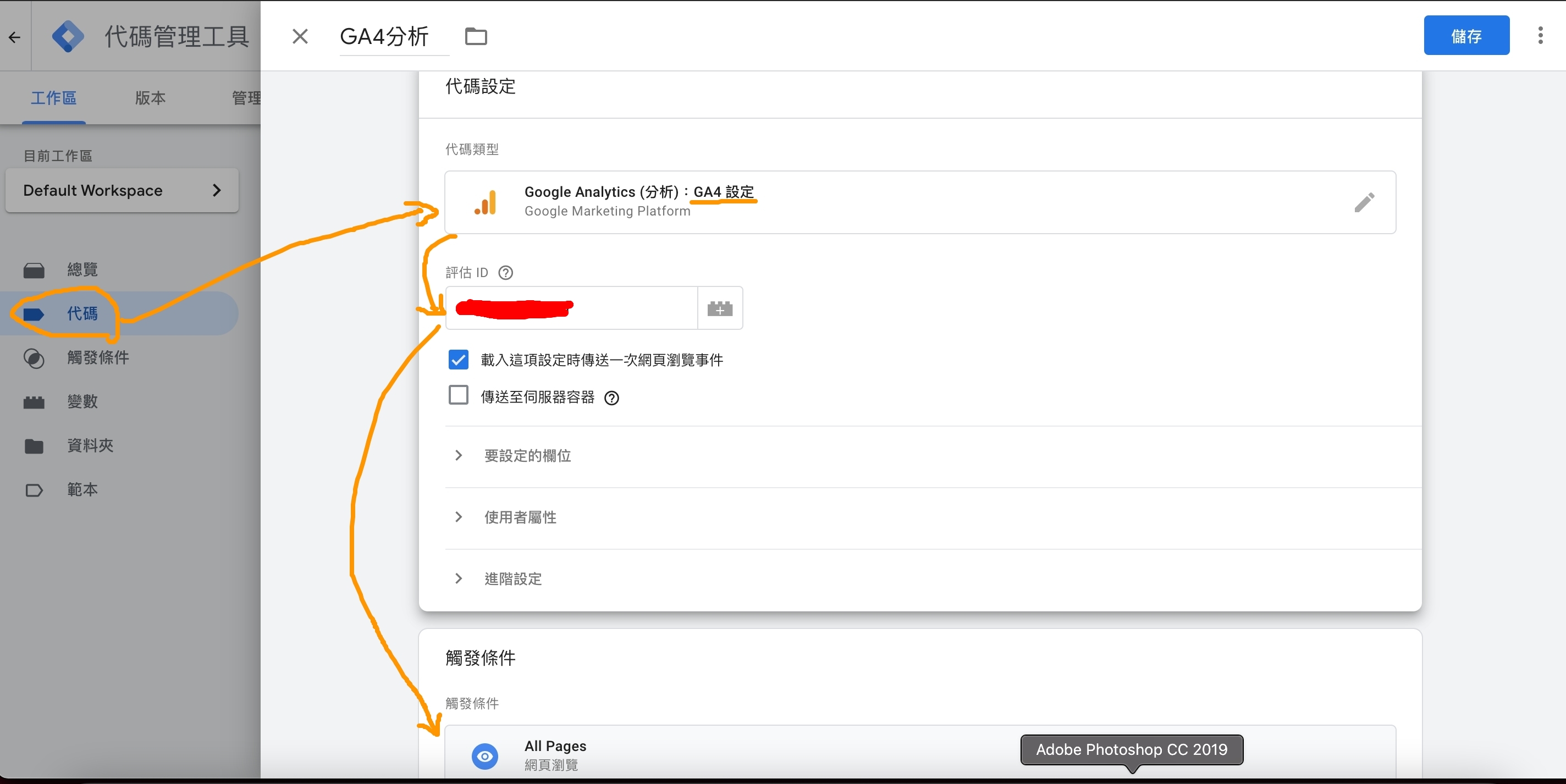
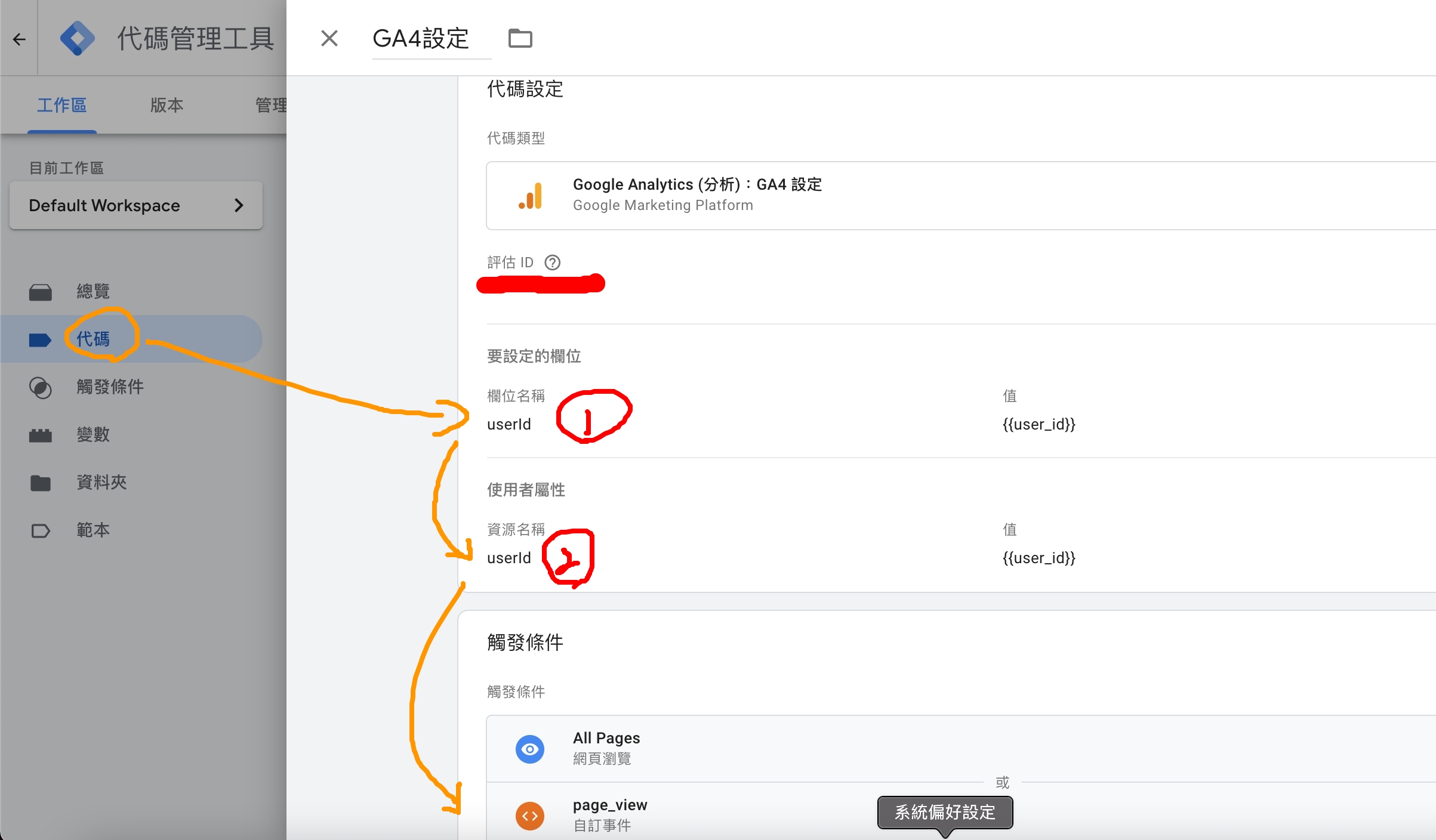
進到GTM,從左邊代碼裡新增一個代碼設定:Google Analytics (分析):GA4 設定,貼上剛剛的評估ID,然後最下面觸發條件選擇All Pages。
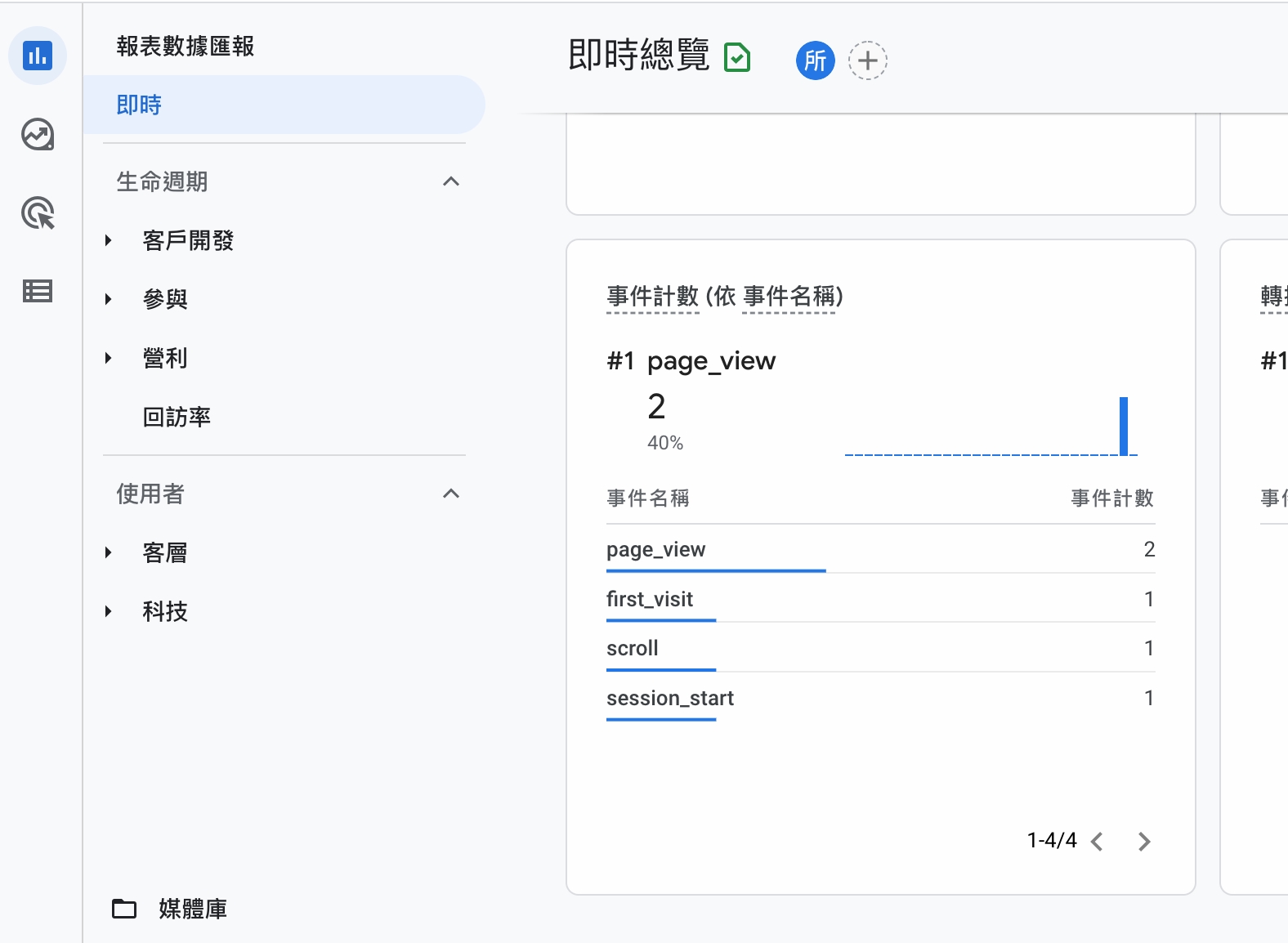
儲存然後右上角的提交,設定完回到GA4,在瀏覽網頁的時候就會有一些page_view的事件。
這邊就讓你的GA4跟以前通用型GA一樣了。
再串user_id#
串user_id的時候,我們要設定GTM、GA4、還有也要寫code,我們從GTM開始。
先在GTM設定user_id#

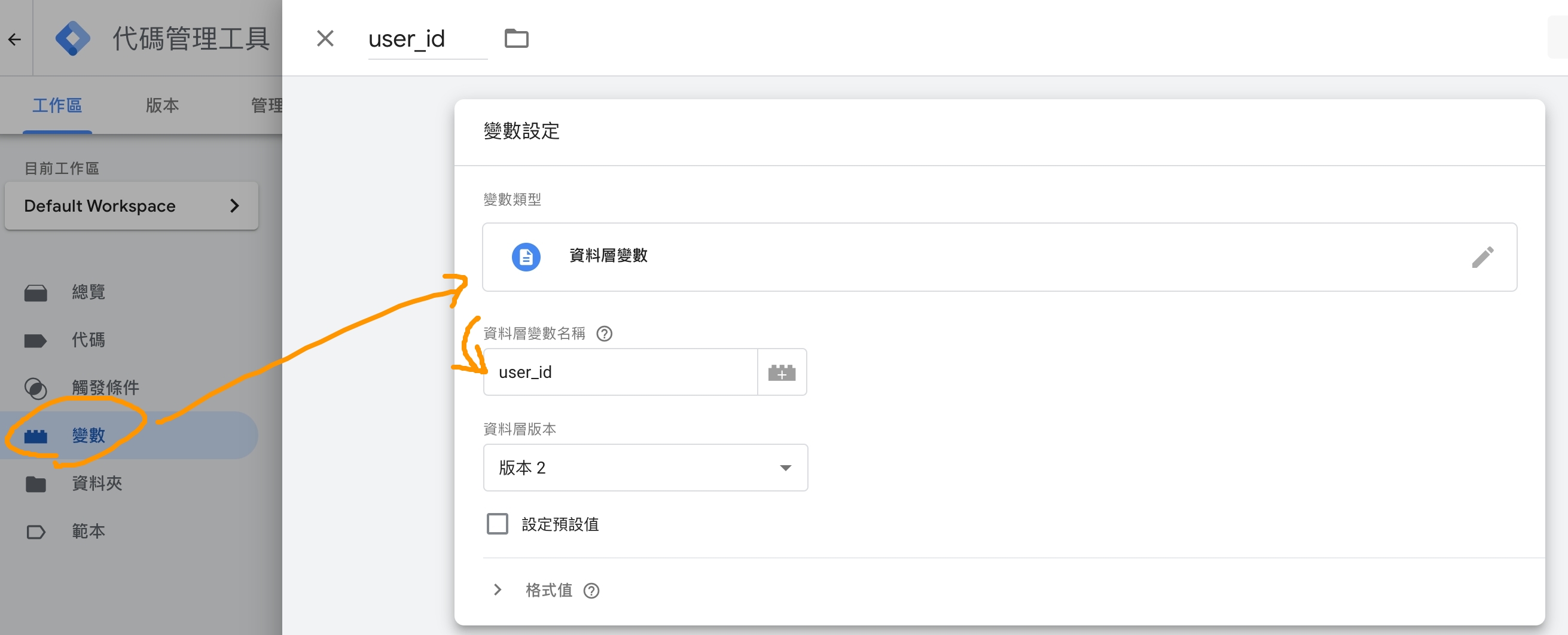
我們在左邊變數的地方新增一個資料層變數,這邊輸入的user_id要跟程式碼裡push進dataLayer的一致。

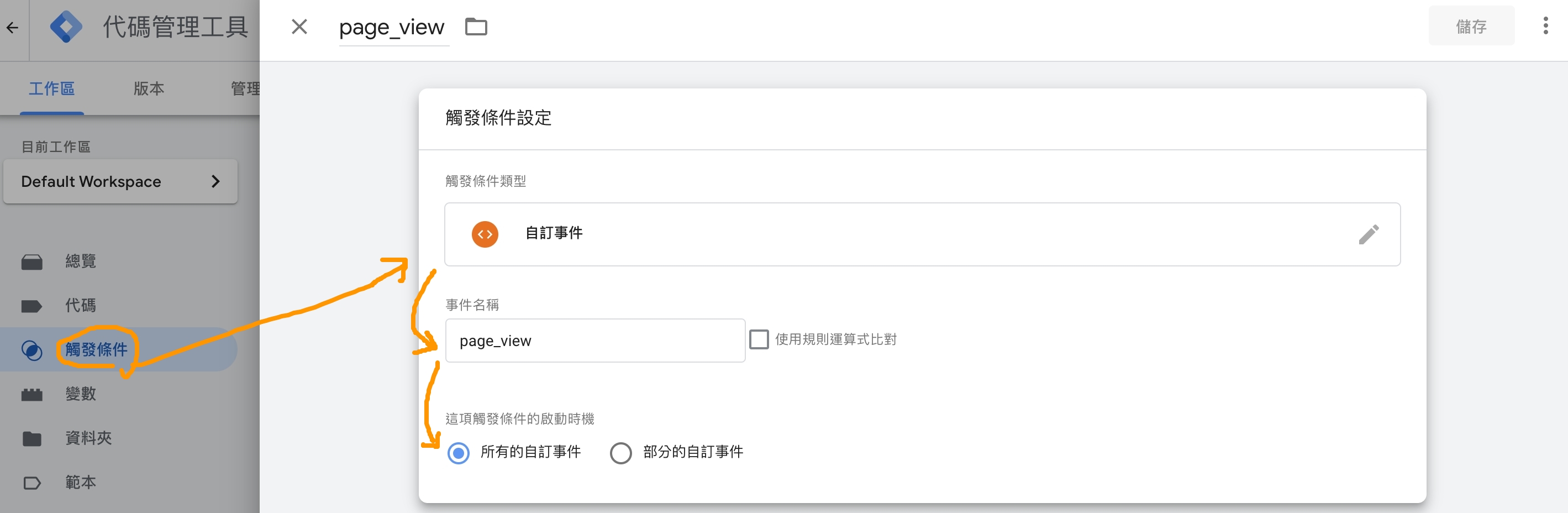
這一步是我遲疑的地方,在左邊觸發條件裡我手動新增一個page_view的自訂事件,準備去把每個user_id一起追蹤進去。雖然All Pages應該可以被觸發,但測試時一直沒進去,設定這個觸發條件才可以。

接著回去修改剛剛的代碼,把要設定的欄位跟使用者屬性加上欄位名稱及資源名稱userId,而數值的部分可以透過選擇或是直接key上去,都是。要設定的欄位的userId會顯示在GA4的事件裡,而使用者屬性則會顯示在依使用者屬性裡。
這邊為什麼不是user_id而是userId?因為之後在GA4設定的時候我一直餵不進去user_id,反而userId可以。
接著設定GA4#

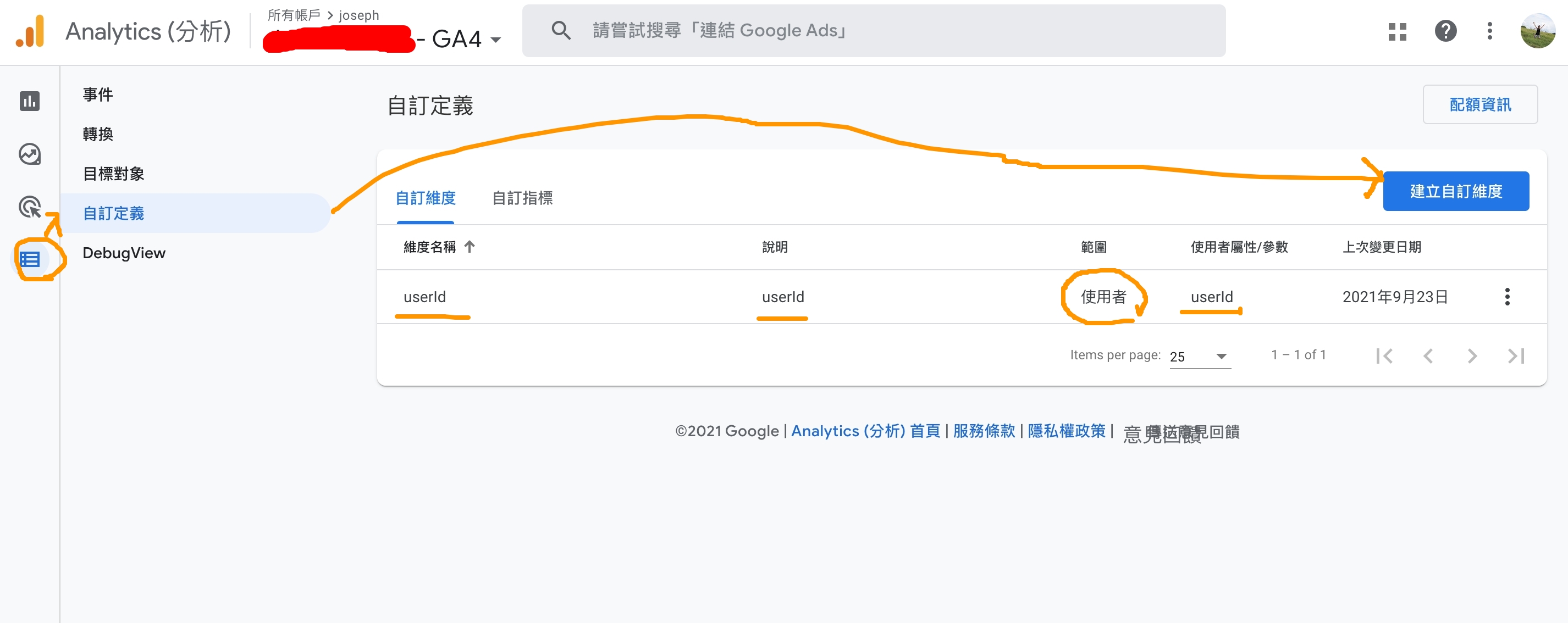
在自訂定義裡新增維度,範圍選使用者,而使用者屬性/變數這邊就是我說的只能輸入userId,不接受user_id的地方。
這邊的設定會影響
依使用者屬性這部分的追蹤,事件的部分不會影響。
最後是code的部分,我以React / NextJs為例。
看看code#
gtag.js
1 | const pushDataLayer = (event) => { |
pages/_app.js
1 | useEffect(() => { |
在setUserId裡可以看到key是user_id,而handleRouteChange裡在pageview之前要先setUserId,把user_id塞進dataLayer裡。
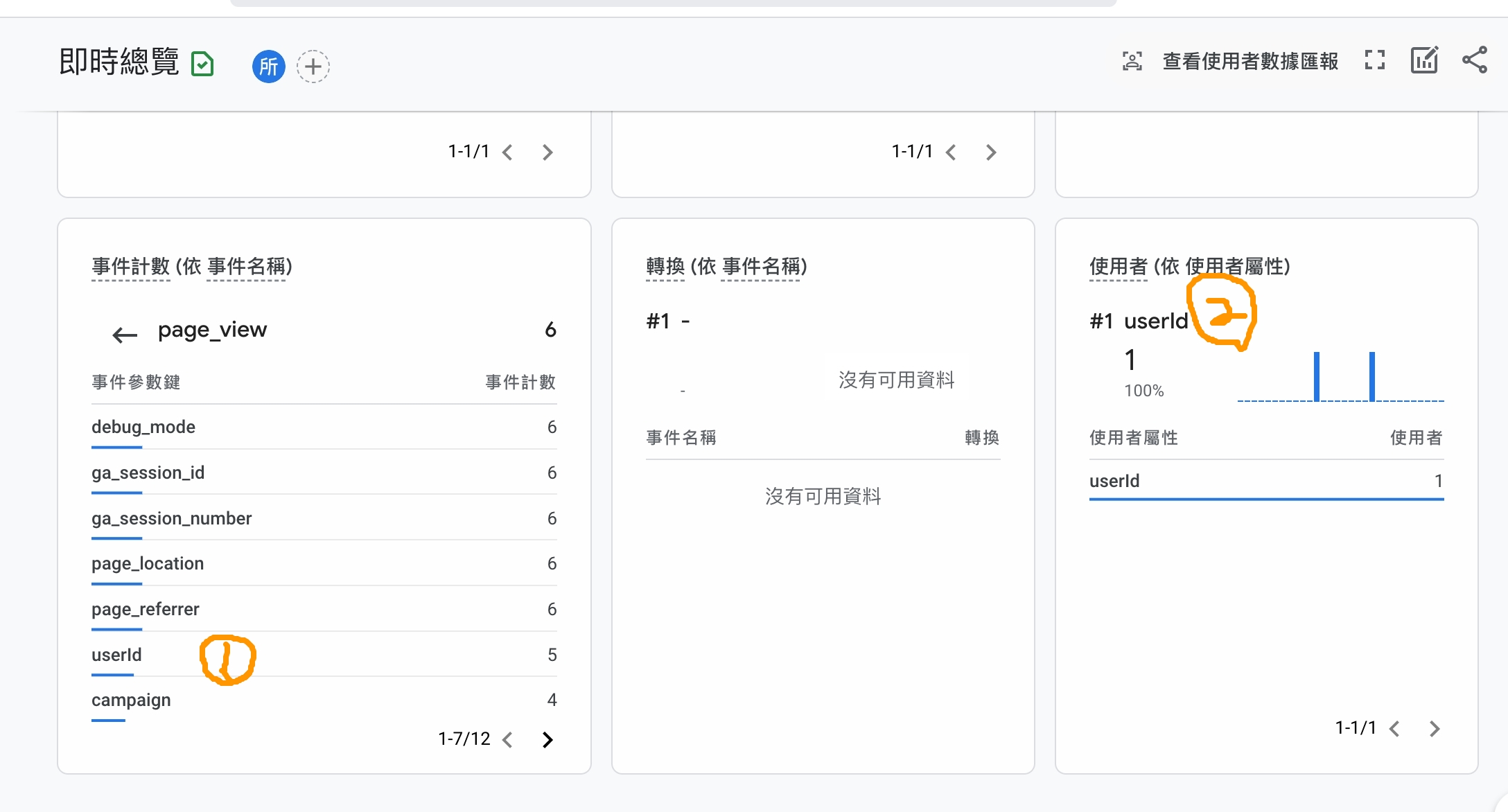
最後就來看看結果了。
這張圖的1跟2呼應到上面修改代碼時的要設定的欄位跟使用者屬性,每個page_view都會紀錄userId,使用者屬性也有把userId記錄下來。
這是設定第二次了,即便如此我還是失敗了很久,希望文章寫下來以後不會忘記。