On our previous post shows how to integrate firebase with docker. This article we will integrate Next.js with firebase, and then deploy app with Github actions. In this webapp, we can input cryptocurrency name, and upload logo, and therefore we use firestore to save Tokens collection and Cloud Storage to save logo images.
Tag: Docker
Using Firebase and Firestore with NextJS and Docker - Part 1 - Setup firebase in docker
Last year, I got a case to use firebase and firestore with Next.js. I’ve been fullstack many years, so I haven’t tried to use firebase and firestore. There was a great chance to give it a try.
In this article I’ll show how to use firebase and firestore in Docker and Next.js. If you don’t have backend support, or you don’t want to build whole backend, database, and infrastructure, you would probably think this is a useful way.
Hardhat - Solidity and NFT - Part 2 - Deploy contract and Mint NFT
我們上一篇已經設定好docker及hardhat專案,這一篇就從NFT開始。
Generate NFT metadata
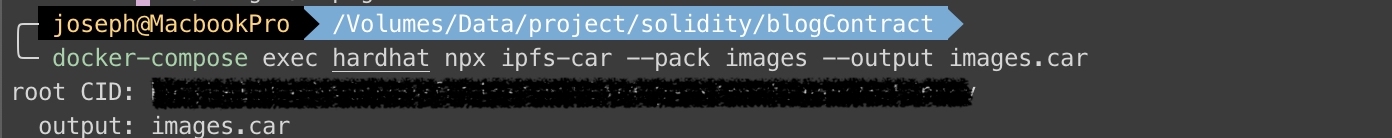
先建立一個images資料夾後,把你想要的圖片放進去,並存成1, 2, 3….之類的檔名,然後用ipfs-car指令打包在一起。
找不到圖可以先用opensea doc裡的圖當練習

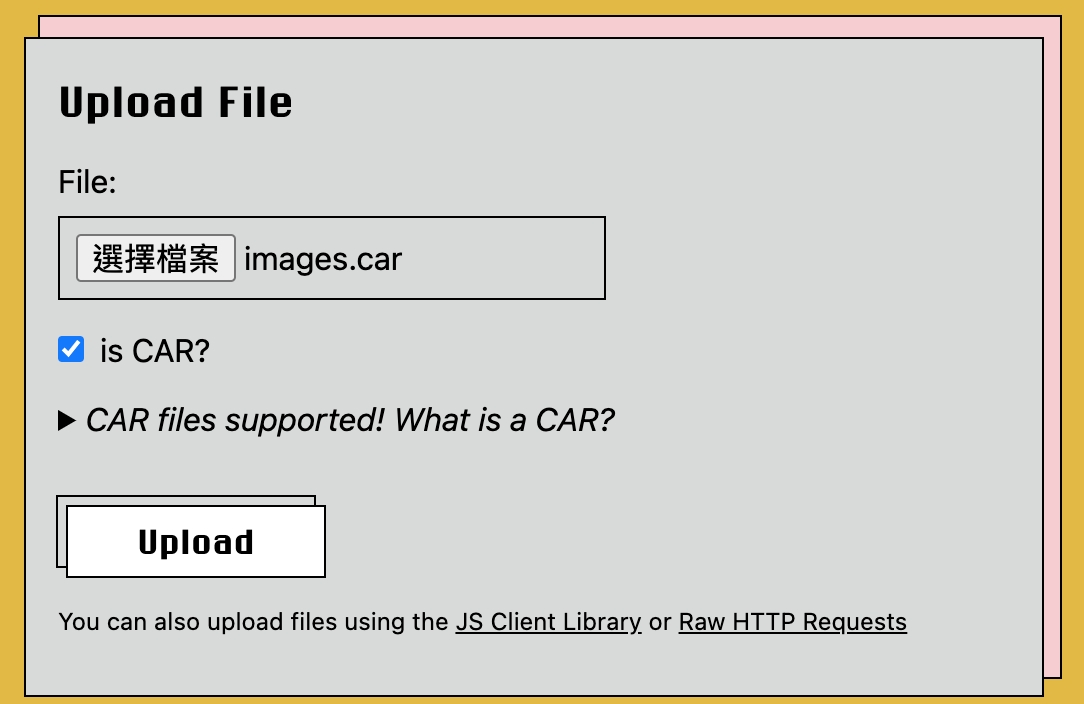
接著到NFT Storage上傳images.car檔案就可以了。
Hardhat - Solidity and NFT - Part 1 - Prepare project
農曆年前結束了一個博弈業的案子,開啟了虛擬貨幣及區塊鏈的契機。年後,整個2月都在研究區塊鏈的各種應用,NFT、opensea、solidity、hardhat、ipfs、testnet,今天這篇文章來記錄一下我用Solidity / Hardhat上架NFT的過程,以免以後金魚腦忘光。
Prerequisite: Sign-up these services.
- Etherscan (這個服務是之後用來verify contract用的,如果不想驗證可以跳過申請。)
- Metamask
- Infura
- NFTStorage
Init project
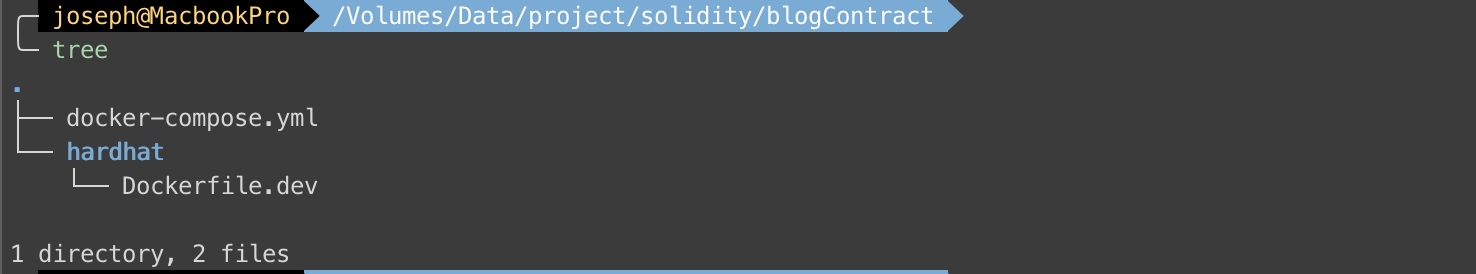
我是使用docker, docker-compose,所以先來看看我的初始專案架構及docker-compose.yml跟Dockerfile。
docker-compose.yml
1 | version: '3' |