On our previous post shows how to integrate firebase with docker. This article we will integrate Next.js with firebase, and then deploy app with Github actions. In this webapp, we can input cryptocurrency name, and upload logo, and therefore we use firestore to save Tokens collection and Cloud Storage to save logo images.
Tag: serverless
Using Firebase and Firestore with NextJS and Docker - Part 1 - Setup firebase in docker
Last year, I got a case to use firebase and firestore with Next.js. I’ve been fullstack many years, so I haven’t tried to use firebase and firestore. There was a great chance to give it a try.
In this article I’ll show how to use firebase and firestore in Docker and Next.js. If you don’t have backend support, or you don’t want to build whole backend, database, and infrastructure, you would probably think this is a useful way.
AWS Cloud Development Kit (CDK) project structure
Previously blog I used NodeJs/Typescript as a backend and deployed with AWS Cloud Development Kit (AWS CDK). The same framework, but more complex than the sample, is used on our Firstage. So this post I will show how we structure our AWS CDK project codebase.
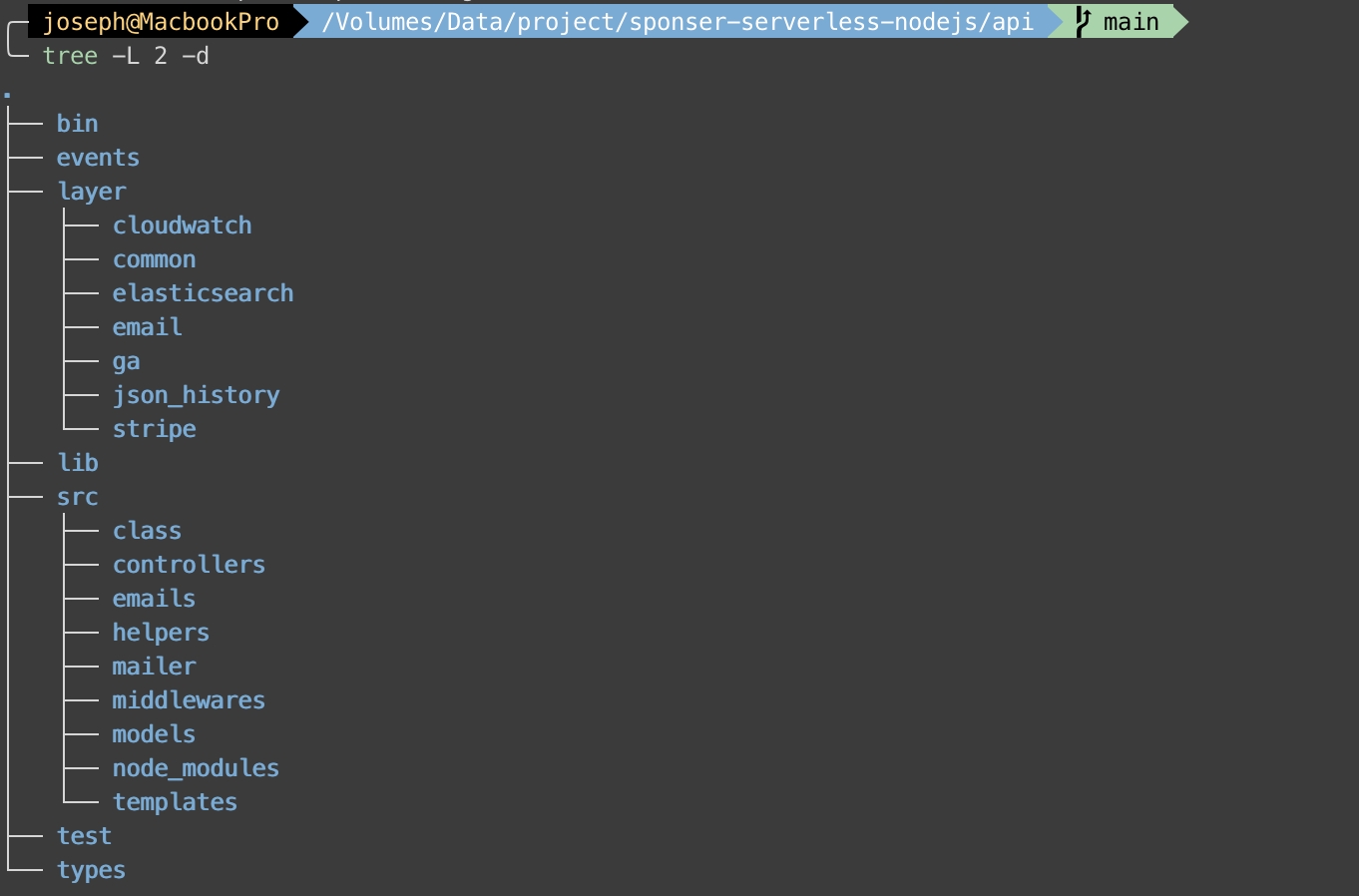
Project Structure

Facebook Pixel and Facebook Conversions API
Recently I got a Trello ticket to add Facebook Pixel tracking code, and they gave me a token to use. As a frontend engineer on that project, it’s confusing to me, because the token is for Facebook Conversions API. The biggest difference between Facebook Conversions API and Facebook Pixel is Facebook conversions API is invoked on the server, and Facebook Pixel is on the client. Besides, Facebook Conversions API is to solve IOS 14 updates. Now, let me write the usage of Facebook Conversions API down.
Get Facebook Conversions API token.
![]()
Ruby on Jets - AWS serverless framework for Ruby on Rails
Ruby on Rails (RoR) is my favorite web framework, and today I will share an AWS serverless framework of RoR: Ruby on Jets. I’m not an AWS expert and even have no AWS certifications, and besides, this is my first time to use AWS Lambda, API gateway, dynamodb, and other serverless services.
Preparation:
- Add
aws_access_key_idandaws_secret_access_keyto~/.aws/credentials - Docker / Docker-compose I use in this demo.
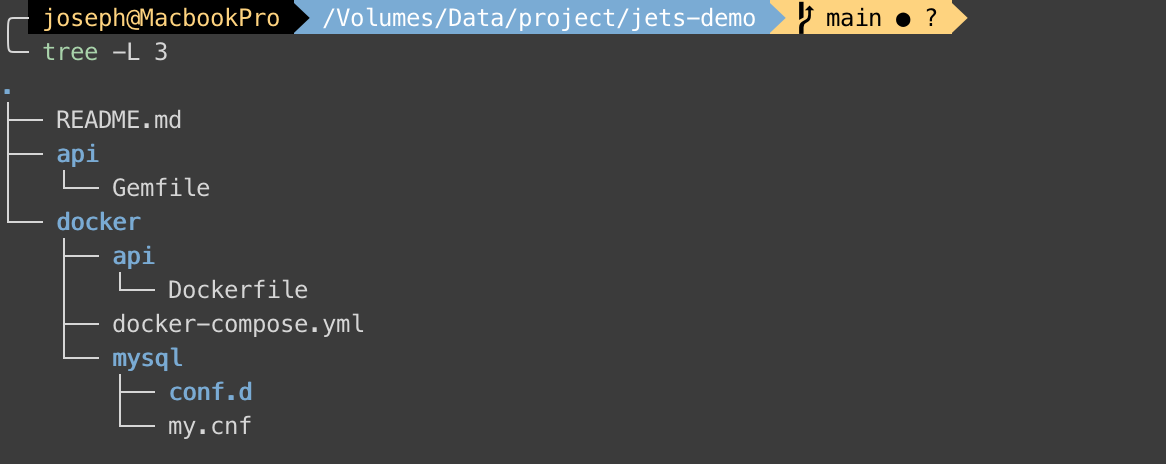
Let’s look at initial project structure: