It is an interesting hook called useSyncExternalStore came from React 18. After I went through the doc, I had totally no idea about how to use it and why it works. Luckily, I got a task I thought I can use this hook, and meanwhile I traced the source code to understand useSyncExternalStore implementation. In this article, I will explain how it works internally and show a demo which is differ from the doc.
I18n in NextJS 13 app dir
I used to implement I18n with next-i18next in Next.js. However, after upgrading Next.js 13, there is no need for next-i18next. Instead, you can directly use i18next and react-i18next by this tutorial. Meanwhile, the official doc shows how to use internationalization in app dir. and also provide an example of using next-intl. In this blog, I’ll demostrate how to use next-intl in Next.js 13 app dir.
Use ChatGPT to translate new react-dev doc
react.dev was released on March 17. I’ve read the beta version for a while. I love the Escape Hatches section which has many correct and recommended usages about react hooks. After new react.dev released, I noticed that there’s no translation. I haven’n played OpenAI API yet, so I think this is a good opportunity to play ChatGPT with its translation feature for react.dev.
TOC
How to use React hook - useImperativeHandle
Today, We’re going to introduce the way to use a great and useful React hook - useImperativeHandle. Have you ever think what is meaning of Imperative?
Imperative
In grammar, a clause that is in the imperative, or in the imperative mood, contains the base form of a verb and usually has no subject. Examples are ‘ Go away’ and ‘ Please be careful’. Clauses of this kind are typically used to tell someone to do something.
So we can just think useImperativeHandle is Let ref access the handle. Go back to useImperativeHandle definition:
useImperativeHandle is a React Hook that lets you customize the handle exposed as a ref.
Right? Okay, before starting it, we have to recap how we do if we don’t use it.
Using Firebase and Firestore with NextJS and Docker - Part 2 - Setup firebase in Next.js
On our previous post shows how to integrate firebase with docker. This article we will integrate Next.js with firebase, and then deploy app with Github actions. In this webapp, we can input cryptocurrency name, and upload logo, and therefore we use firestore to save Tokens collection and Cloud Storage to save logo images.
Using Firebase and Firestore with NextJS and Docker - Part 1 - Setup firebase in docker
Last year, I got a case to use firebase and firestore with Next.js. I’ve been fullstack many years, so I haven’t tried to use firebase and firestore. There was a great chance to give it a try.
In this article I’ll show how to use firebase and firestore in Docker and Next.js. If you don’t have backend support, or you don’t want to build whole backend, database, and infrastructure, you would probably think this is a useful way.
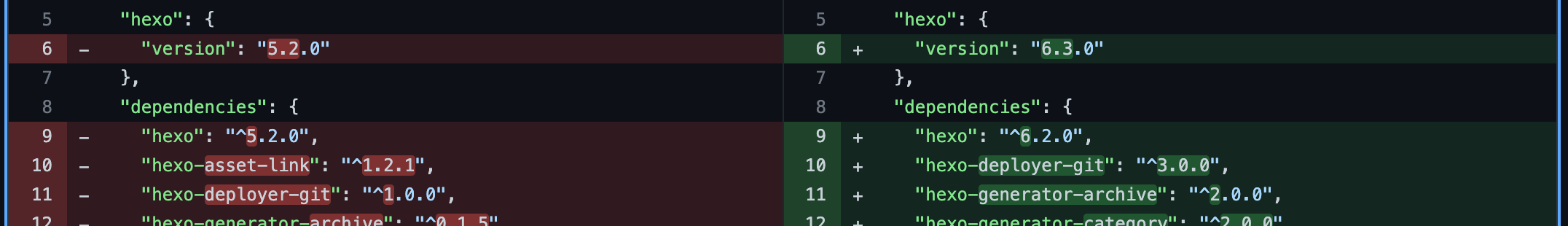
Upgrade hexo and hexo-theme-materialize
終於在年節時間把這個部落格升級到Hexo 6.2了!2019年建立這個部落格那時候還是用Hexo 4,前年曾經升級到Hexo 5,並且嘗試把hexo-theme-materialize一起升級到v4,不料這次theme升級幅度有點大,hexo-theme-materialize v4他們把Stylus都給改成scss,還改成了webpack,升級沒這麼順利,所以當時就只有先把Hexo從4升級到5.2。這次九天連假,前兩天就把動畫追完,後面只好把之前欠的補一補了。
Blockchain fullstack structure - Part 4 - React.js and Next.js
Alright, the series of articles goes to frontend part. I post an article related to Blockchain with React.js and Next.js. If you haven’t seen my previous posts Part 1 Introduction, Part 2 Hardhat, and Part 3 Golang Gin, please read them first.
In this article, I demonstrate how to use React.js (Next.js) to interact with smart contract by Golang Gin API and hardhat RPC URL, and implement a simple Sign-in with Ethereum (SIWE) authentication and setGreeting to Solidity.
Okay, let’s start it.
Blockchain fullstack structure - Part 3 - Golang Gin
It’s time to Blockchain with Golang. If you haven’t seen my previous post Part 1 Introduction and Part 2 Hardhat, please read them first.
Again, does Dapp need a Backend?
- You can pretty much make a dapp without backend, but there are some things that can’t be done with a smart contract.
- You need a backend among other reasons for off-chain or metadata that won’t be stored in the smart contracts.
Have you ever thought about how Moralis works?
Off-chain: Backend infrastructure that collects data from the blockchain, offers an API to clients like web apps and mobile apps, indexes the blockchain, provides real-time alerts, coordinates events that are happening on different chains, handles the user life-cycle and so much more.
Moralis Dapp is used in order to speed up the implementation of the off-chain infrastructure. Moralis Dapp is a bundled solution of all the features most Dapps need in order to get going as soon as possible.