/* English below */
終於有個案子空檔,又接了一年的案子,就像是期中檢討那樣,來說說這一年吧:
- 今年的GitHub Arctic Code Vault有幸透過修復幾個Bug沾上光,成為Arctic Code Vault Contributor,確實讓人興奮不已。
- 接手並持續維護著一間電商公司的VueJS開口合約,其中還包含他們內部用到的AngularJS,不過AngularJS似乎2021年就LTS end,就只能繼續看下去了。
- 接了一個(我想也是最後一個)用VueJS開發的案子,做一個一頁式簡單的互動行銷網頁,有了上面案子的經驗,說實在非常好上手,不過最後業主接回去,即便如此也是個很好的歷練。
- Node JS的部分應該會告一個段落,今年最後新功能上線時,已經提出前人之作難以維護,我認為需要重構的建議。我想在現階段可行的架構下,應該不會太快需要處理。
- PHP Laravel則有一個時間很短的case,用既有的code複製一份,並多開發幾隻API。這前人的架構很好,改起來滿愉悅的,也因此可以順利交付。
- 接下一家外商公司台灣官網架設,需求很簡單,拿總部的官網改成中文內容,這也是第一次接觸PHP PbootCMS這個框架,說實在沒有難度,也順利開始續約第一年。
- 再來三個比較大的都是內容網站,兩個純前端、一個包含前後端,開始用React NextJS這Server-side rendering框架接案,React寫起來還是比較舒服。先透過純前端的案子把頁面及API溝通架構定好,接下來前後端的案子可以來來回回在Laravel API開發、寫API測試、React NextJS串接API之間跳來跳去,也順便利用閒暇之餘徹底改寫成Typescript,在開發、除錯的速度上都有很大的進展。
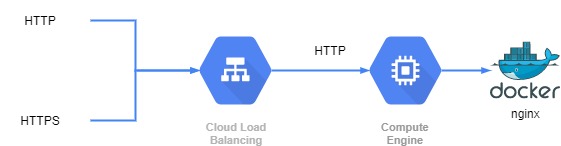
- 最後,今年最大的進展,上面所有接手的、新開發的案子都導入Docker,讓我電腦環境減少很多負擔,也讓開發環境可以更單純且一致,用了Docker以後再也不用煩惱那些案子之間的衝突或逐漸縮減的硬碟空間。
我經手的都還沒到百萬等級這個規模,看到最近電商跟ERP系統的新聞也只能笑笑帶過。
還有我很像離Ruby on Rails越來越遠,得要再找時間摸一摸了。
I got some spare time because of cases ending. Let me review my experiences during the past year.
- It’s exciting to get “Arctic Code Vault Contributor” on github by fix some bugs and typo.
- I got an open contract to maintain E-commerce websites, including a VueJS frontend and an AngularJS backstage system. uh… I have no idea about discontinuing support AngularJS.
- I have a good experience to build a interactive SPA website using VueJS from scratch. Even through VueJS is easy to use, I think this is my last VueJS case. Eventually, they took it back.
- It’s last update of a NodeJS case. I suggest that this code really needs refactoring before any features implementation. I guess they won’t refactor because it works well now.
- A short-term PHP Laravel case, based on their codebase, is to implement some API. It’s easy to read and modify because of the well-structured.
- First time to use PHP PbootCMS framework as a global company’s official website. They gave me source to translate to Chinese. Recently our contract have renewed.
- I love React very much, so I start using NextJS in big cases–three content-heavy websites. Two are pure frontend and the other is full-stack. The pages’ and async redux structure in frontend cases let me duplicate to full-stack case, so that I can enjoy switching between PHP Laravel API development, PHPUnit testing, and NextJS page implement. Moreover, I rewrite this frontend part by Typescript. The whole frontend becomes easier debugging and developing.
- Lastly, All of my cases are dockerized. Docker lets my env clean, and there is no conflict between my cases anymore.
That’s all. I still have no experience about heavy networking website, and I need to write some projects to recall Ruby on rails…